用户处在某个使用场景中,可能有超过网站、App服务本身的外在原因,也可能会有超过网站、App服务本身的外在结果。基于当前场景前因后果推演的设计方法不同于第2章所述用户行为预判,后者预判用户可能进行的一系列操作,直接将结果呈现到用户面前,前者则是设计者将自己置身于用户当前所处场景,推测原因、预测后果,提供一个较正常状态下更适合当前场景的解决方案。

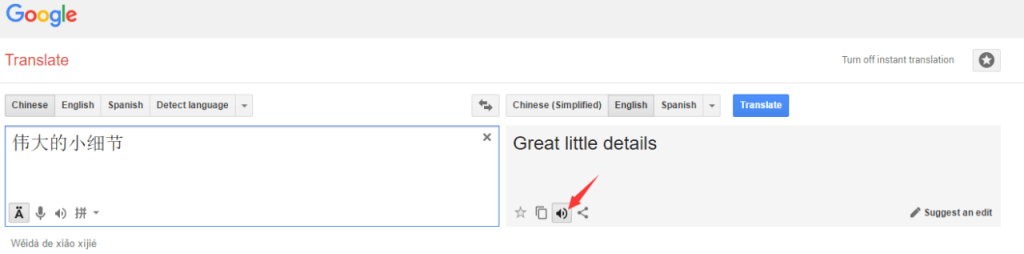
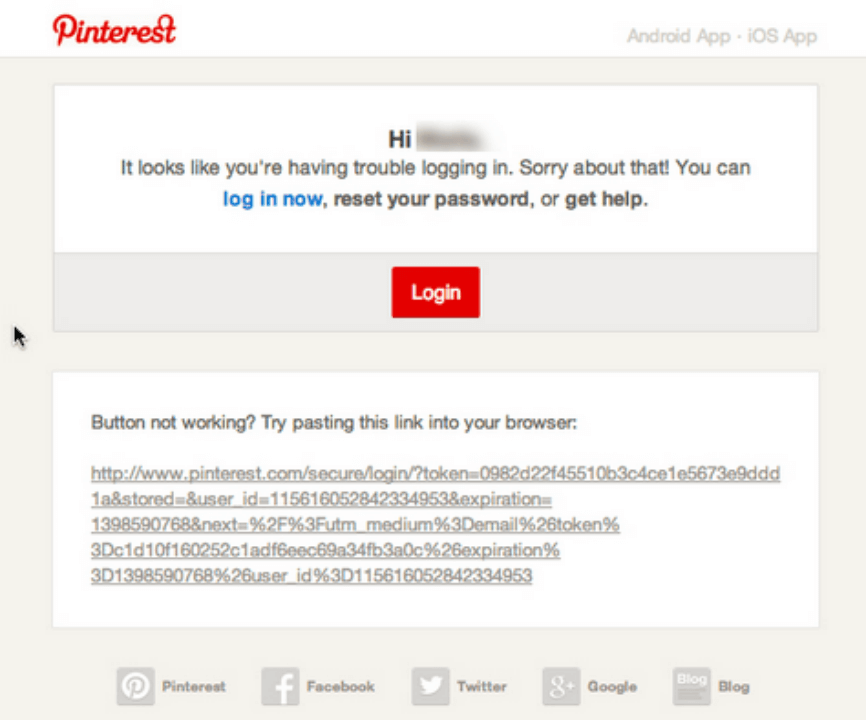
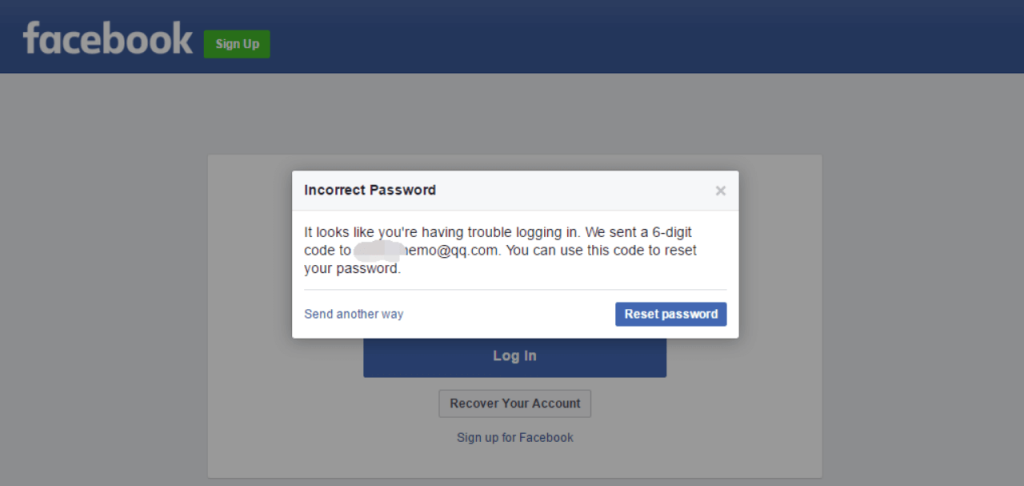
前面讲过的Google Translate第二次点击朗读会放慢语速就是一个典型案例,另一个例子:图片收集整理网站Pinterest(其名字Pinterest由Pin和Interest组合而成,意思是把自己喜欢的图片就像拿钉子钉在白板上一样分享,名字本身就非常有创意)有不少优秀细节设计。当用户反复多次登录Pinterest都输入了错误的密码时,Pinterest判断出用户可能忘记了自己的密码,会直接给用户发送一封找回密码的邮件,为用户省去了主动去找回密码的操作。无独有偶,Facebook里有类似的功能,当用户登录Facebook却多次无法正确输入密码时,Facebook会直接发送一封密码找回邮件。


依据用户当前使用环境后果推演的设计,本章前面介绍的360浏览器老板键以及nomore.org就是非常典型的案例,小到避免让用户挨老板批评,大到防止家暴受害者受到更严重的伤害,从用户当前使用场景的结果推演出发,提供最优的解决方法。
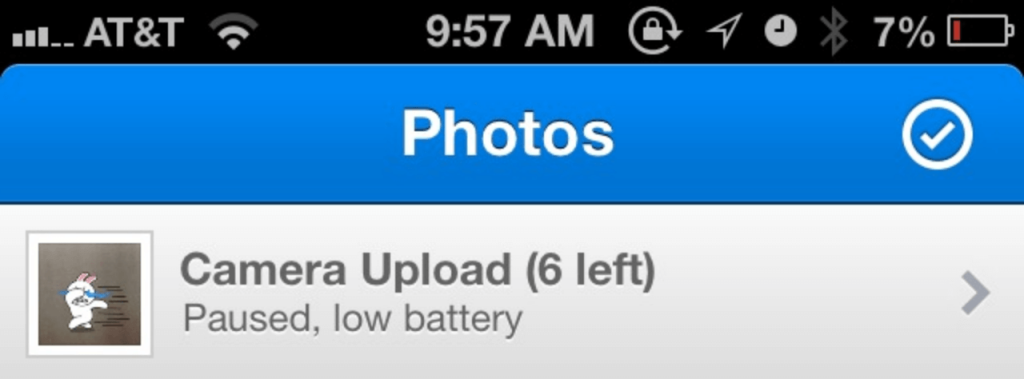
另外再讲一个小的案例:在手机后台运行App是会消耗电量的,尤其是长联网的App,当使用Dropbox同步相册照片时,如果出现电量过低现象,Dropbox会自动暂停照片同步,为用户节省电量。

一个网站、一个App在向用户提供服务的同时,也可能会给用户带来不必要的打扰、干扰(例如各种广告弹框、移动App推送消息、推广信息干扰正常信息等)。所以网站或App在为用户提供服务时,需要充分考虑用户的各种使用场景下可能发生的各种结果,避免不必要的打扰、干扰甚至是更严重伤害。
本章末尾说说情景化设计的一点点心法,归根结底一句话:想人之所想,急人之所急。情景化设计,就是将自己置于与目标用户相同的操作场景之下,察觉用户特定环境中的困难、需求,并抽象出相应的功能需求,当目标用户群遇到此类问题时,方可获得预先准备好的协助方案。想人之所想, 急人之所急,不仅仅是一条细节创新的心法,也是每位创新者(比如产品经理)建立职业荣誉感的基础,是他们的社会价值。